Browser Selenium
浏览器自动化让用户使用浏览器相关的动作直接与Web应用程序进行交互。Web元素是配置过程中频繁使用的一个属性,等同于html tag,在YooginX里通过设置 Element locator 值来标识元素在网页中的位置。
浏览器自动化常见于如下流程:
- 抓取网页数据并存储至数据库
- 填写网页中的复杂表单并保存,从而自动化某个业务流程的下单
- 文档的上传和下载操作
- 整个网页和网页局部区域的截屏
配置浏览器
当前浏览器自动化操作只适用于 Google Chrome,因此需要确保你已正确安装了 Google Chrome。
元素定位 - Element locator
用于定位和标识网页上元素的字符串表达式,通常可以用 XPath 表示。下面是获取网页元素的 XPath 的具体步骤:
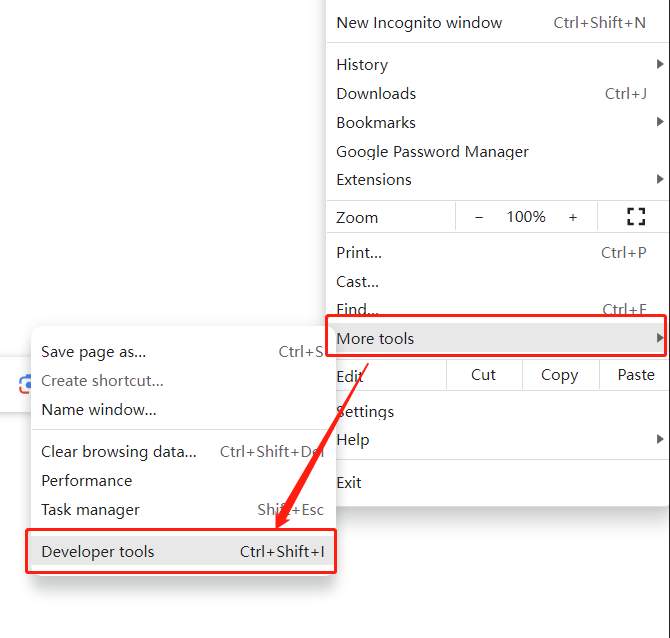
步骤1:开发者工具
打开 Chrome 浏览器,菜单项依次选择 "More Tools" > "Developer Tools"。

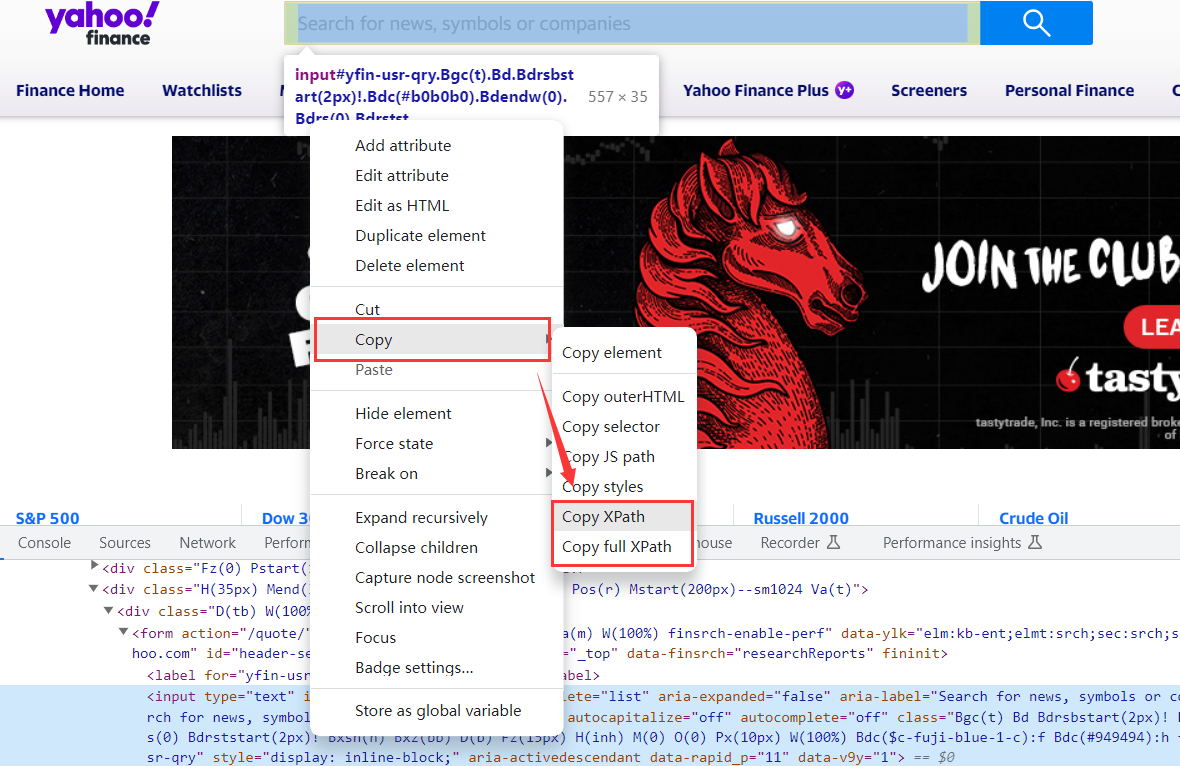
步骤2:选择并复制 XPath
a. 打开网站 https://finance.yahoo.com/。
b. 选中页面中的搜索框元素,Elements 标签页中相关元素的代码会自动高亮。

c. 在已高亮的搜索框元素代码上右击鼠标,然后在弹出的菜单中选择 Copy XPath / full XPath。

动作
Open
打开浏览器并导航到指定的站点。
- Browser:选择浏览器类型,可选的范围:
- Google Chrome
- Chrome Portable
- URL to open:需要导航到的URL
- Timeout after seconds:以秒为单位设置页面加载后动作出错的时间
- Undetected mode:是否启用反爬虫绕过策略,默认不启用
Click
点击按钮、链接或网页上的任何其他元素。
- Element locator: 输入网页中元素的XPath
Close
关闭当前浏览器或窗口。
- Current window:当前浏览器会话中选中的窗口标签页
- Current browser:当前选择的浏览器实例
Find Single Element
根据指定规则查找当前页面并返回第一个匹配的元素。设置方式如下:
-
Find in
- Full page:查找范围在整个页面
- Specified area:查找范围在页面指定的区域内
-
Enter specified locator:如果选择的是 Specified area,则需要输入指定区域的 Element locator。
-
Enter text to search:输入目标元素所包含的文本,比如
<h1 class="title">Hello, YooginX!</h1>,你输入"YooginX"就会匹配到。 -
Select element tag:选择目标元素的TAG,可供选择的TAG有:
- any:匹配所有TAG
- link:同html中的
<a href="#">Google</a> - p
- span
- div
- expression:自定义TAG
-
Assign target element to a variable:将目标元素作为变量返回
Find Multiple Elements
根据指定规则查找当前页面并返回所有匹配的元素。设置方式同Find Single Element。
Get Columns
根据给定的 Element locator 获取元素序列。配置步骤如下:
- Parent element locator:父级元素的 Element locator
- Child element locator:子元素的相对 Element locator
- Select column type:选择目标元素的数据类型:
- Web element: 目标元素实例.
- Link:超链接元素中的属性
href的值(例如:<a href="https://google.com"></a>) - Text:元素文本内容
- Value:元素的value(例如:
<input id="name" value="yooginx">)
- Assign result columns to a variable:将获取的Columns数据作为变量返回
Get Table Data
抓取网页中的表格数据并转换成List。
- Element locator:网页中表格元素的 XPath(例如:
/html/body/div[3]/div[2]/table) - Assign target elements to a variable:将获取的表格数据作为变量返回
Get Text
获取网页元素中的文本内容。
- Element locator:网页中元素的 XPath
- Set text to a variable:将获取的文本内容作为变量返回
Input
在文本框中输入内容。
- Element locator:网页中元素的 XPath
- Enter text:文本内容
Maximize
最大化浏览器。
Navigate Url
浏览器导航到指定的网址。
- URL:需要导航到的URL
Press Keys
模拟用户按键操作元素。
- Element locator:网页中元素的 XPath
- Keystrokes:按键代码,全部键盘代码请见此处
Screenshot
当前页面截屏。设置方式如下:
- Image file path:选择或输入截屏图片待保存的目录
- Image file name:输入图片名称(例如:image123.png)
- Captured area:选择页面截屏范围
- Full page:截取整个页面
- Element locator:或者输入 XPath,指定截取的范围
- Overwrite an existing file:截屏时是否覆盖重名的图片,默认不覆盖
- Assign file path to a variable:将截屏的图片路径作为变量返回
Scroll
滚动到目标元素。
-
Scroll to:三种滚动方式:
- Top:滚动到页面顶部
- Bottom:滚动到页面底部
- Specific element:滚动到指定位置
-
Element locator:当滚动方式选择
Specific element,需要输入指定位置的 XPath。
Select Frame
将指定的Frame设为当前Frame。
-
Locator based on:选择locator的设置方式:
- XPath expression
- Element id
- Element name
-
Frame locator:输入指定 frame 的 XPath / id / name
Unselect Frame
撤销上一次 Select Frame 动作。
Switch Tab or Window
切换到特定的浏览器标签页或窗口。
-
Tab / Window:选择切换的窗口类型:
- Current window
- New window
- Main window
-
Timeout:指定切换到新窗口需要的最长时间。
Wait Element
等待元素激活、可见或包含指定的文本。
- Contains:等待元素包含指定的文本
- Element locator:元素的 XPath
- Text:文本内容
- Timeout:用于等待元素满足条件的最长时间,默认10秒
- Active:等待元素为已启用状态
- Element locator:元素的 XPath
- Timeout:用于等待元素满足条件的最长时间,默认10秒
-
Visible:等待元素为可见状态
- Element locator:元素的 XPath
- Timeout:用于等待元素满足条件的最长时间,默认10秒
-
Set timeout T/F to a variable:等待的结果是否超时作为系统变量
v_b_not_timeout返回
Wait Page Text
等待文本在当前页面中出现。
- Text:文本内容
- Timeout:等待的最长时间,默认10秒
- Set timeout T/F to a variable:等待的结果是否超时作为系统变量
v_b_not_timeout返回